티스토리 코드블럭 활용하기
프로그래밍 관련 포스팅을 할 때
코드를 조금 더 가독성 좋게 입력할 수 있는 방법이 없나 찾아보니
티스토리 자체에 코드블럭이라는 기능이 있더군요.
하지만 활용하기가 어려워서 조금 고생을 했습니다.
메모 겸, 코드블럭을 활용하는 방법을 포스팅 해보겠습니다.

입력하는 방법 자체는 간단합니다.
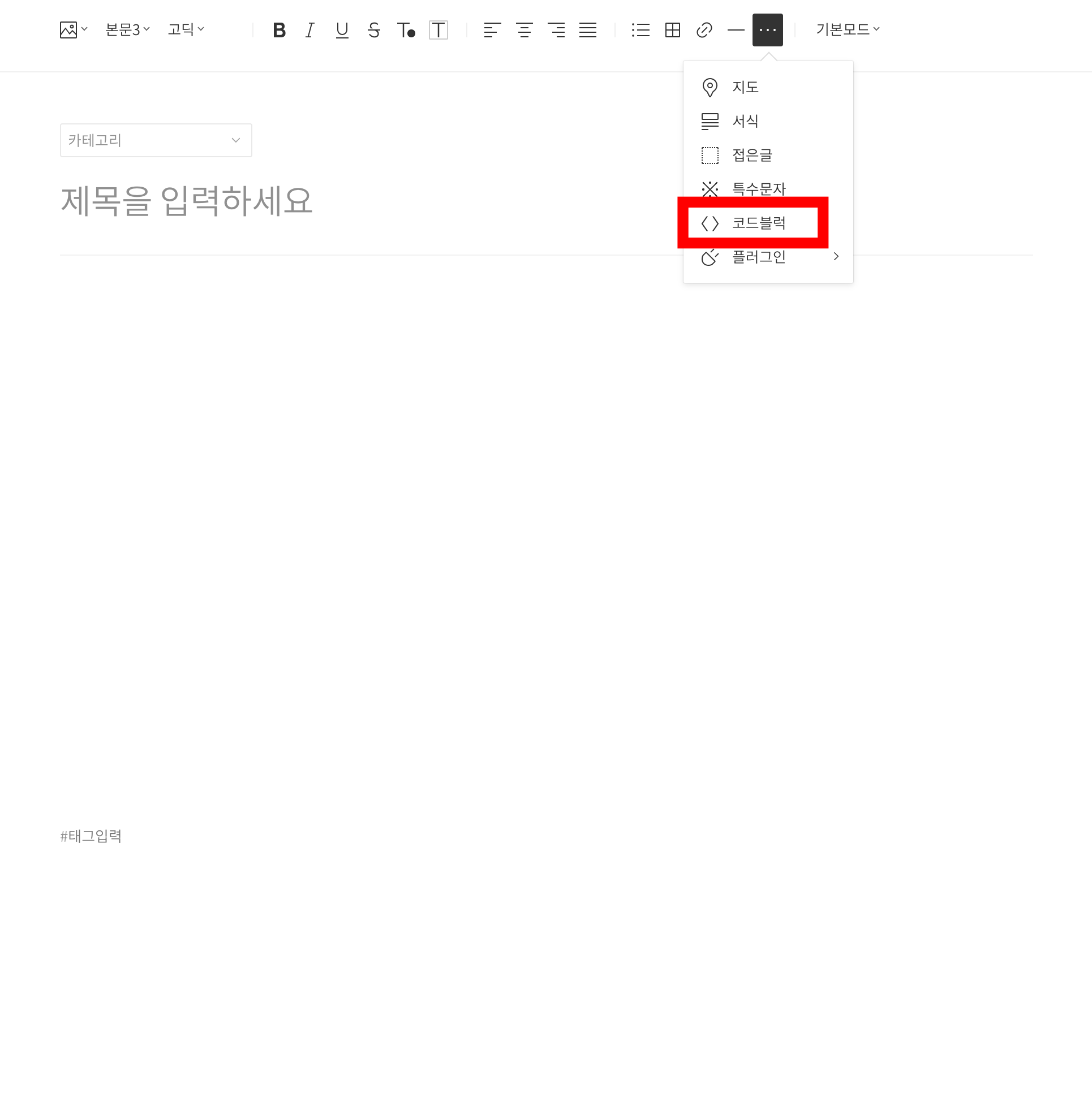
포스팅 중 에디터 더보기 메뉴의 코드블럭을 선택하고..


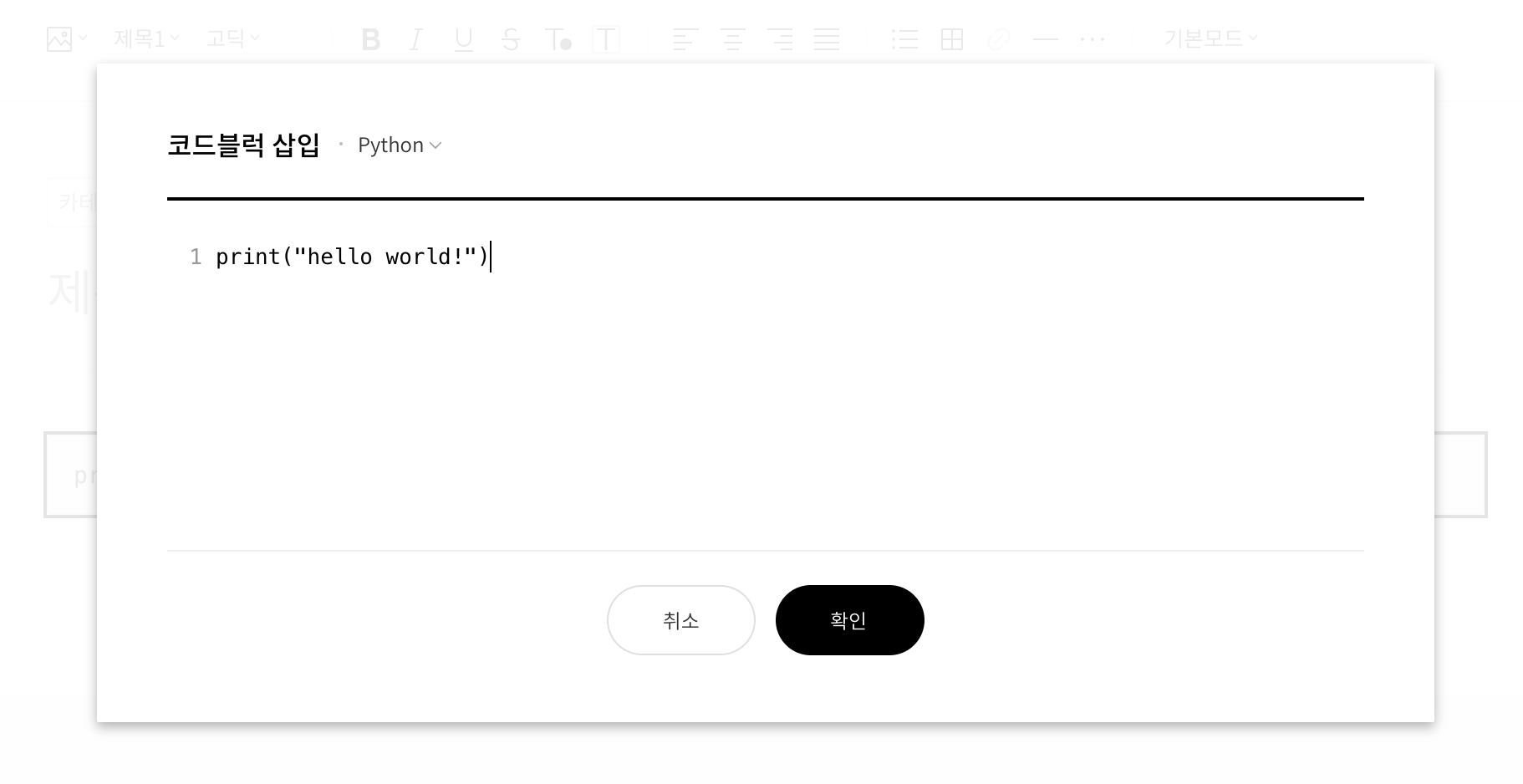
입력만 해 주시면 간단하게 코드블럭 삽입이 가능합니다.
언어 종류도 이것저것 선택 가능해서 유용한 기능 같습니다.
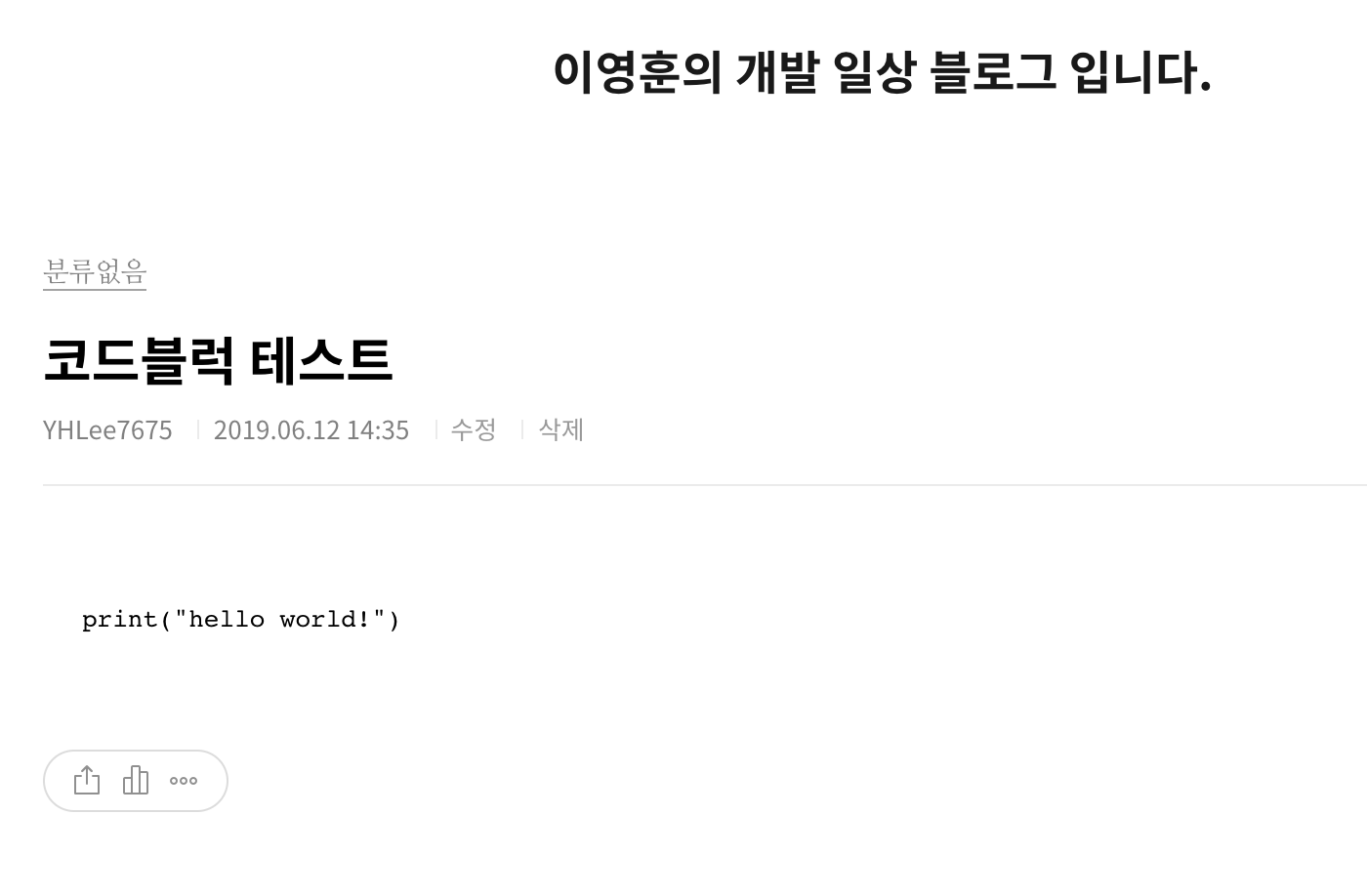
그런데 이후 글작성을 하면...

왜 이러지!
분명 글쓸 땐 하이라이트가 잘 들어갔는데!!
흰 바탕에 검정 글씨만 나오게 됩니다.
왜 이런고 하고 뒤적뒤적 거려봤더니...ㅠㅠ
https://notice.tistory.com/2483
코드블럭으로 소스코드 작성하기
코드 블럭 삽입하기 개발자 블로거를 위하여 코드 삽입 기능을 제공합니다. 코드 블럭은 소스코드를 입력하고 보기 좋게 공유하는 것을 돕는 기능입니다. 툴바 메뉴에서 더보기 > 코드블럭을 선택하여 사용할 수..
notice.tistory.com

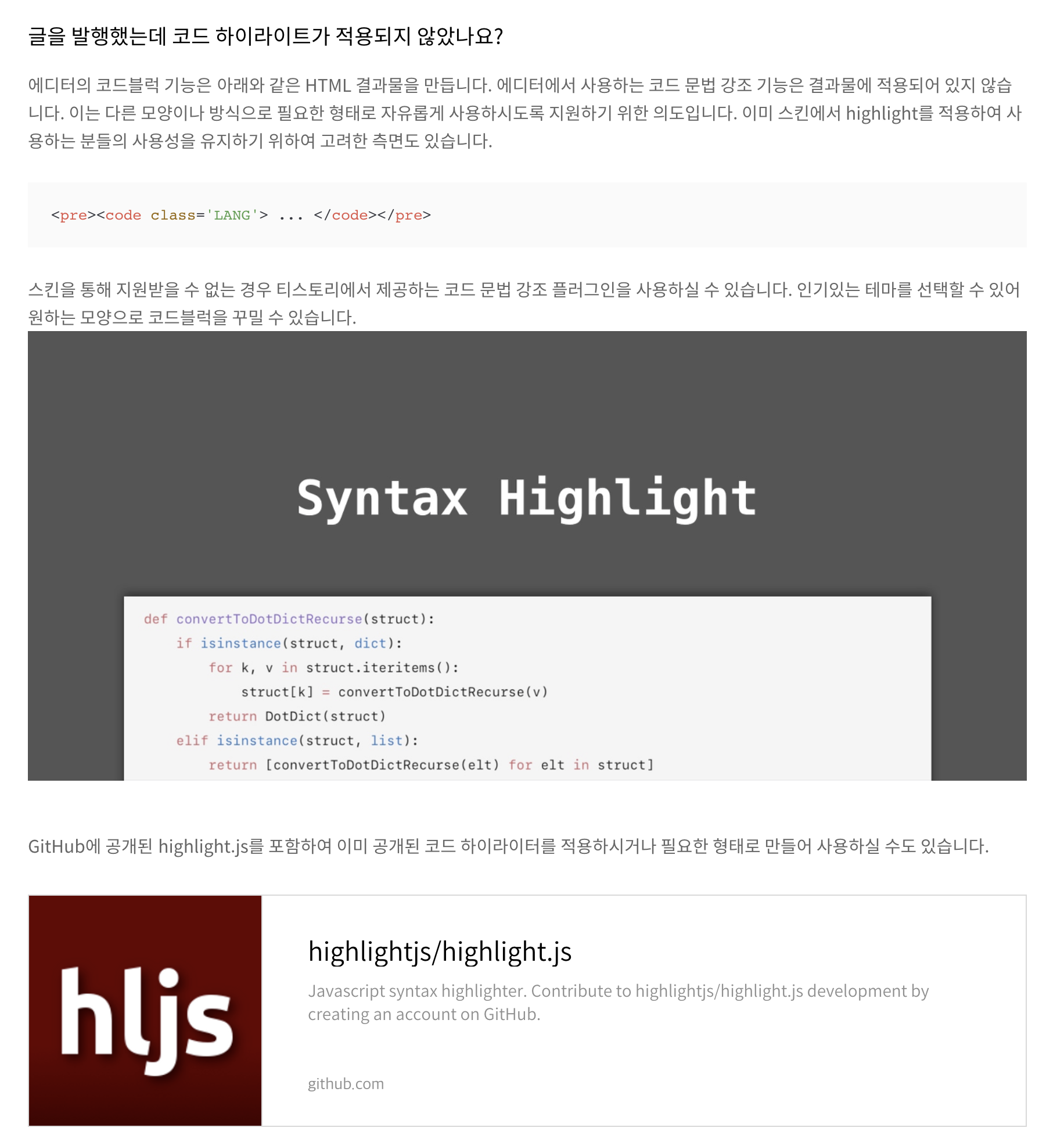
티스토리 공식 블로그에 따르면
작성중에는 하이라이트가 들어간 모드로 보이지만
기존에 스킨에 하이라이트를 적용하여 사용하는 사람들을 배려하기 위하여
직접 스타일을 적용하지 않으면 단순히 코드블럭에 출력만 되게 되어있다고 합니다.
티스토리에서 지원을 그렇게 해준다는데 어쩔 수 없지요...
그렇다고 매번 글을 쓸 때마다 html 편집기를 이용해 코드블럭을 쓸 수는 없으니
스킨에 적용하여 모든 글에 적용되도록 해보도록 합시다!
공식 포스팅에도 적혀있다시피 highlight.js를 사용하면 (비교적) 간단하게 적용이 가능합니다.
highlight.js
Version 9.15.7 New languages: none. New styles: none. Improvements: - fix(powershell): Add cmdlets (#2022) - fix(Bash): escaped double quotes (#2041) - fix(c++): add aliases 'hh', 'hxx', 'cxx' (#2017) - fix(ini/toml): Support comments on the same line. (#2
highlightjs.org
highlight.js의 공식 홈페이지 입니다.
홈페이지를 통해 다양한 스타일 서식을 적용할 수 있습니다만
간단하게 적용할 수 있는 방법을 소개합니다.
이 코드를 이용할 겁니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>이 스타일 코드를 스킨에 적용해주면 코드블럭을 작성할 때 작성한 스타일로 적용됩니다.

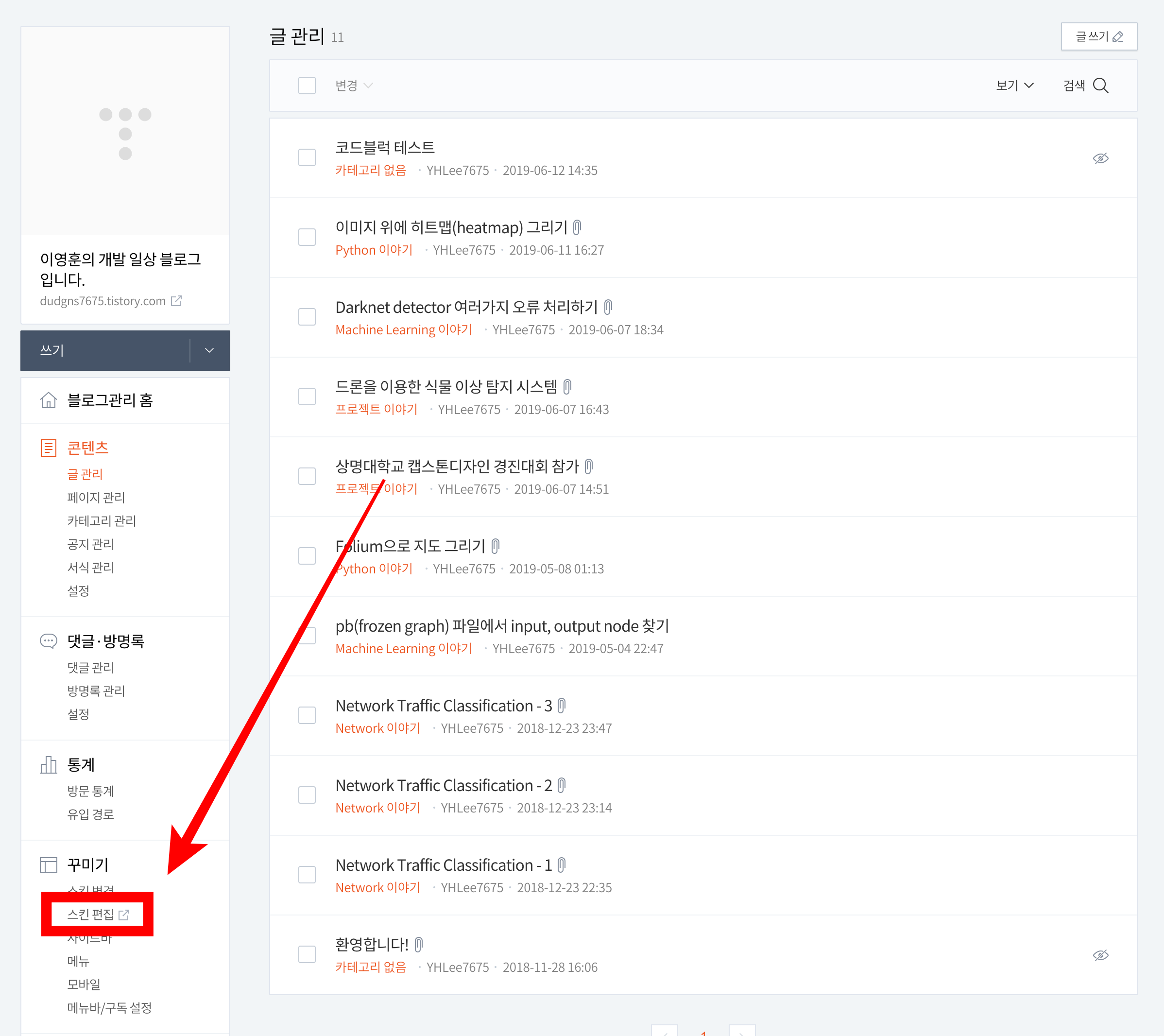
우선 블로그 관리 페이지에서 스킨 편집으로 들어가 줍니다.

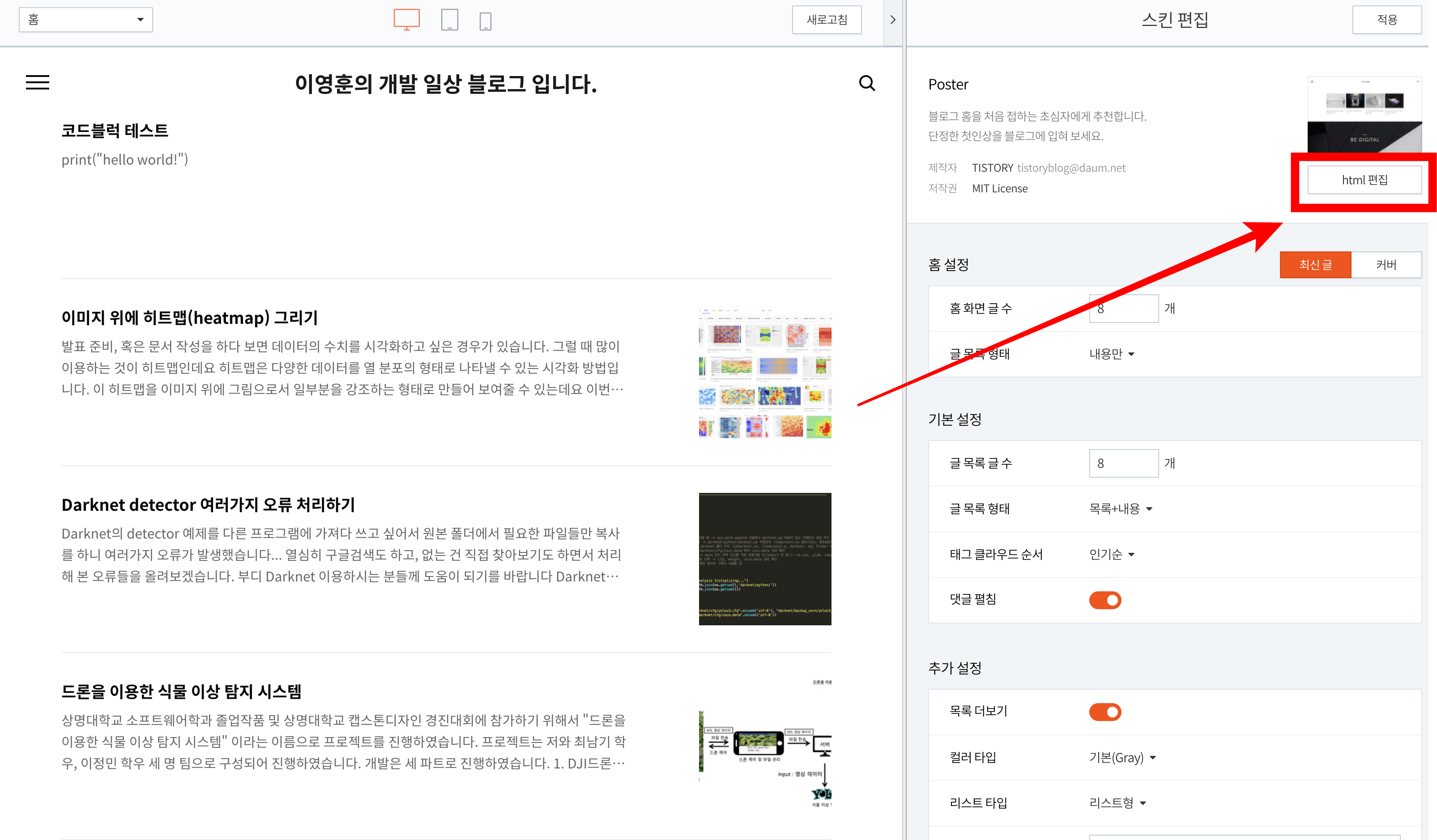
그리고 html 편집으로 들어갑니다.

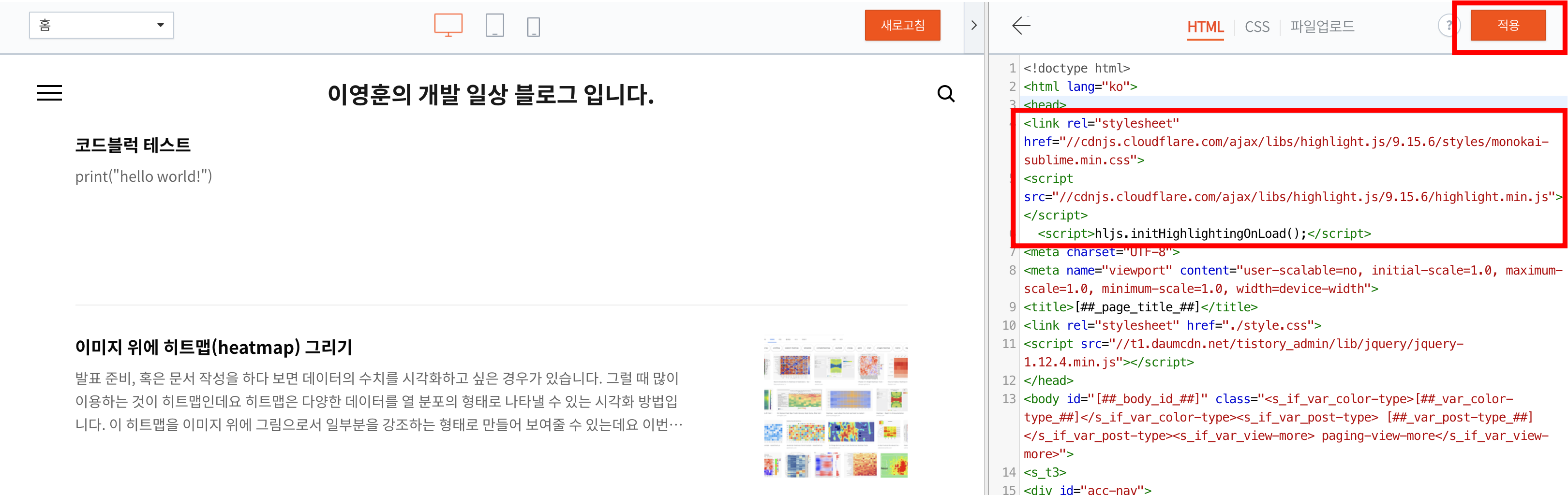
<head>와 </head> 사이에 위의 코드를 붙여넣어주고
적용을 클릭하면!

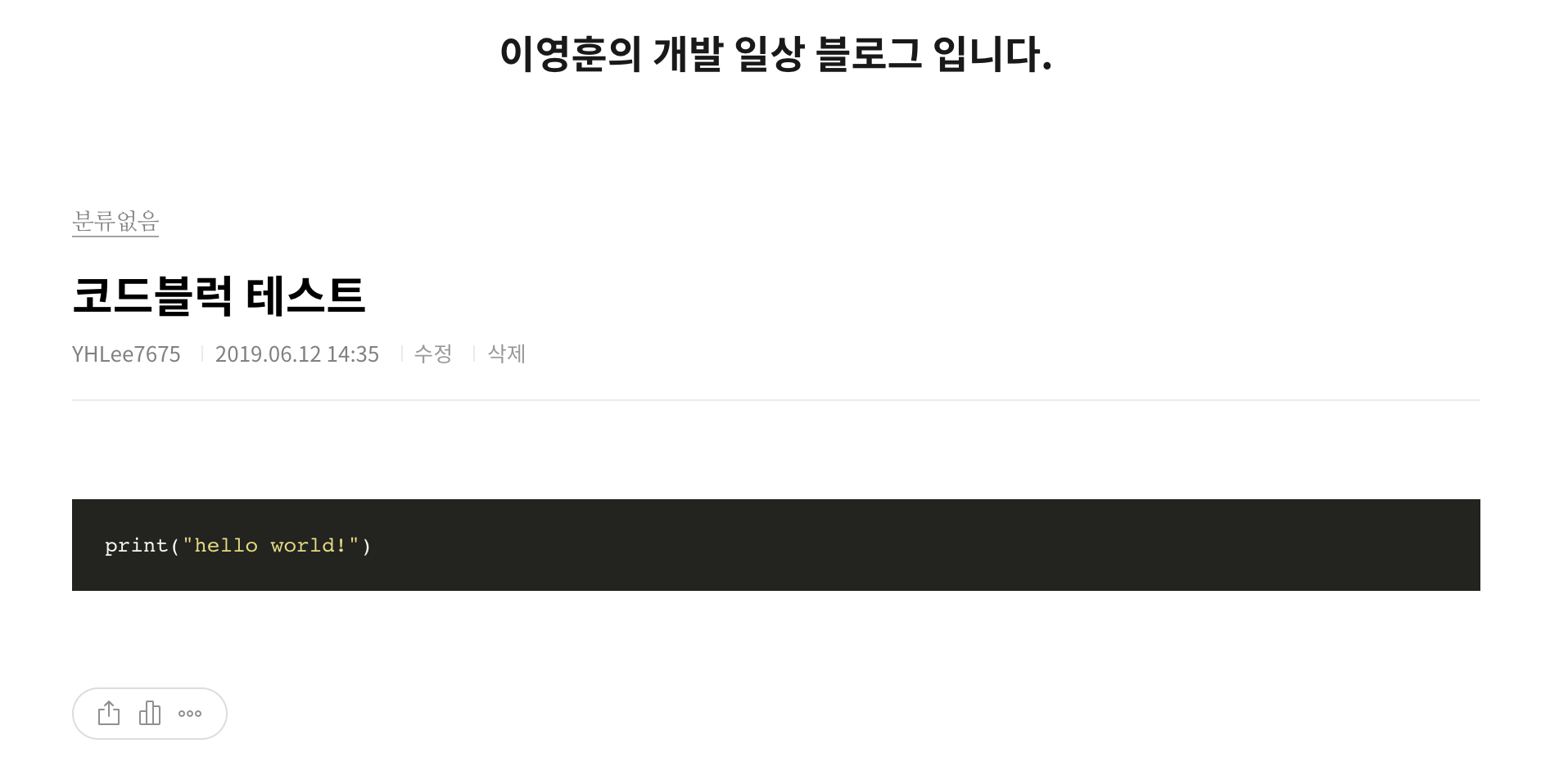
짜잔!
코드블럭 스타일이 적용되었습니다.
위 코드를 그대로 적용하셨다면 예제와는 다른 스타일이 적용되었을텐데요
코드에서 다른 스타일들을 적용할 수 있습니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
코드 맨 첫번째 줄의 default를 적용하고 싶은 스타일 이름으로 변경하면 되는데요
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
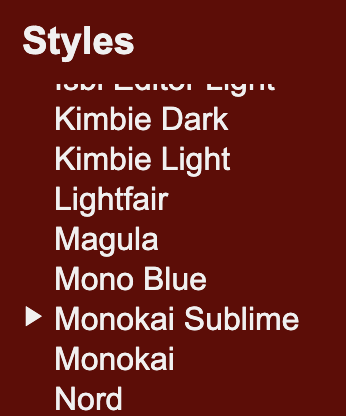
이 사이트에서 다양한 highlight.js 스타일 예제들을 확인할 수 있습니다.
마음에 드는 스타일을 골랐으면 스타일 이름을 default 부분에 대체해주면 됩니다.
여기에서 대문자는 모두 소문자로 적고, 스페이스바는 -로 적으면 됩니다.
예를 들어서 저는 Monokai Sublime 스타일을 적용했는데요

Monokai Sublime 스타일을 적용하고 싶을 경우엔 default 대신에 monokai-sublime을 입력해주시면 됩니다.
즉,
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/monokai-sublime.min.css">
라는 태그로 변경해주시면 됩니다!
지금까지 코드 포스팅을 할 때 sublimetext로 입력하고 스크린샷을 찍기도 하고
color scripter라는 하이라이트 제공 사이트를 이용하기도 했는데요
이제 조금 더 간단하게 포스팅을 할 수 있을 것 같습니다~